
讓你的網頁與時俱進:RWD 響應式網站的設計革新
RWD 響應式網站設計(Responsive Website Design)能讓網頁自動因應不同裝置與螢幕尺寸調整版面,提供一致且舒適的瀏覽體驗。相較於過去需為不同裝置建立多版本網站的 AWD 技術,RWD 只需維護單一網站即可,大幅降低維護成本。由於 Google 偏好提供良好體驗的網站,RWD 也有助於提高搜尋排名。本文將介紹 RWD 的原理、優勢與企業導入時需注意的重點,協助你打造真正符合現代環境的高品質網站。
響應式網頁設計(Responsive Website Design)是指能夠自動適應不同裝置設備和螢幕尺寸大小的網站。隨著行動裝置的普及,像是智慧手機和平板電腦,大多數的人習慣使用各種不同螢幕尺寸大小的裝置來瀏覽網頁。在比較早期的時候,為了適應不同螢幕大小的裝置設備,網站開發者通常需要創建多個版本的網站,這項技術叫做自適應網頁設計(Adaptive Web Design)在接下來的文章我們也會提到,使用AWD技術會導致網站維護變得較為困難且耗時。
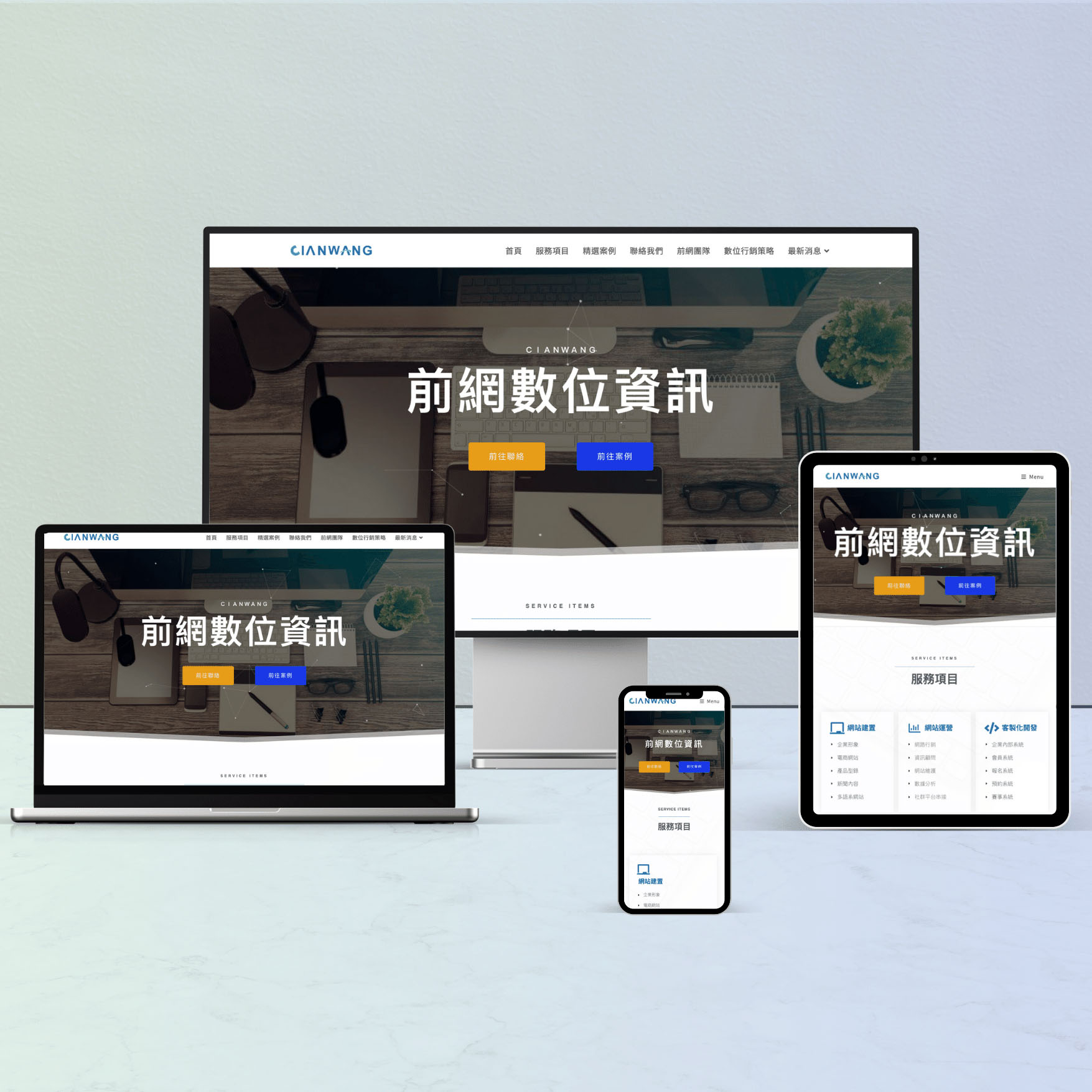
然而RWD網站的出現改變了這種情況。響應式設計的核心思想是一個網站可以根據訪問者使用的裝置設備和螢幕大小尺寸,自動調整內容和佈局,以提供最佳適合使用者螢幕尺寸的使用體驗。換句話說,不論使用者是在桌面電腦上瀏覽網站,還是在手機或平板電腦上瀏覽,他們都能夠輕鬆地閱讀和使用網站。
要將RWD網站落實地關鍵是使用靈活的佈局技術和媒體查詢(media queries)來調整網站的外觀和操作方式。透過這些技術使得網站能夠根據螢幕的寬度進行適應,重新排列元素,調整字體大小,並且在小螢幕上(例如:手機)可能隱藏不必要的內容。舉例來說當使用者正在使用手機瀏覽網站時,菜單可能會折疊在一個圖示下面,用來節省空間,而如果在桌面上的話就會顯示完整的菜單。

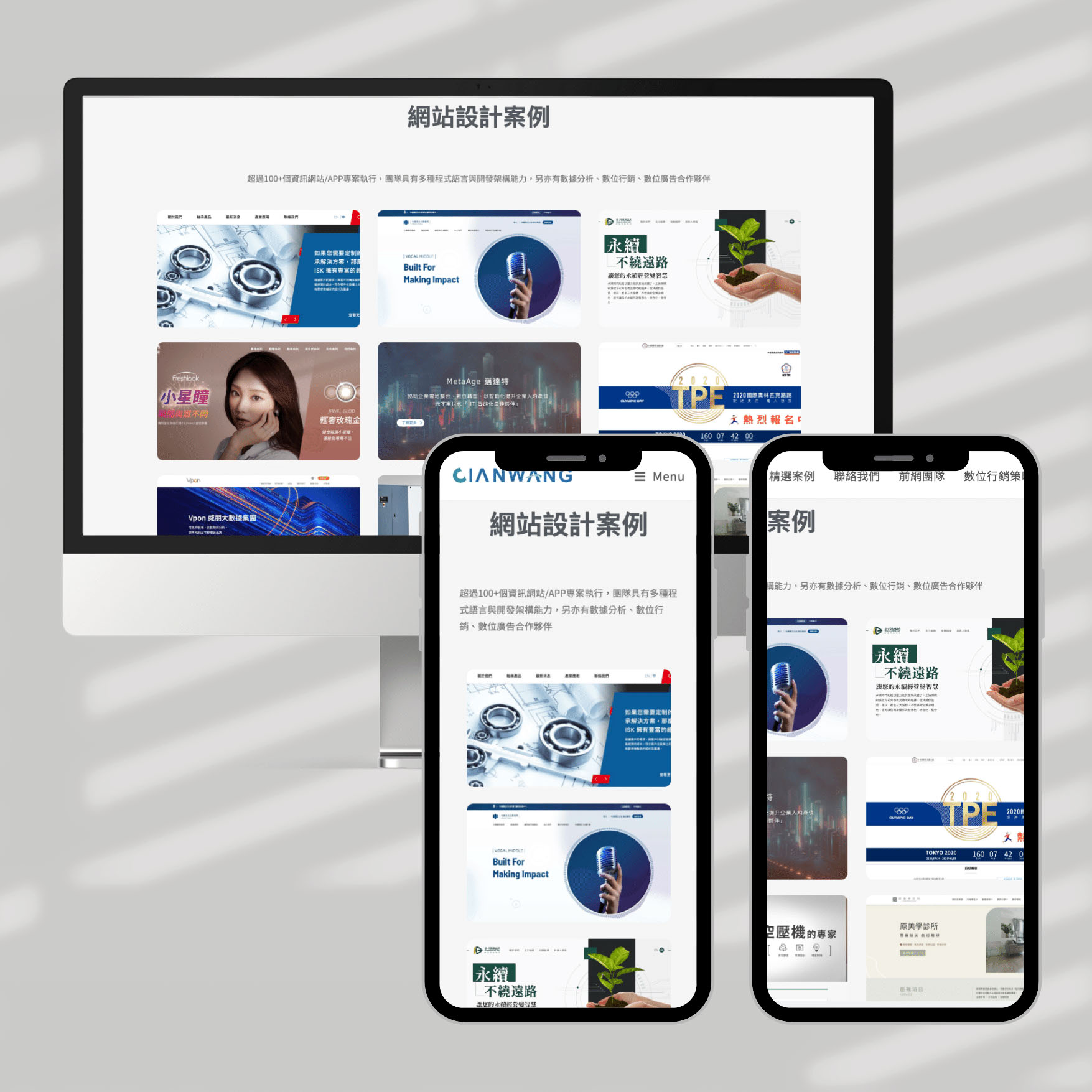
更多示範案例可以點選https://www.cianwang.com/showcase/參考
使用RWD設計的網站優勢:
1.提供了一致的使用體驗
無論使用者使用的是哪種設備都可以確保獲得一至性的體驗,並且可以提高用戶滿意度,同時也能確保使用者可以輕鬆地瀏覽和使用網站的所有功能。
2.有助於提高網站的可見性和SEO排名。
由於Google等搜索引擎偏好提供良好使用體驗的網站,因此使用RWD設計的網站更有可能在搜索結果中排名較高。也可以避免因為為了不同裝置設計的網站,可能會面臨影響SEO的其中一項原則,有重複內容問題產生的情形。
3.減少網站維護的成本
由於只需要維護一個網站版本,而不是多個為了不同裝置大小建立的網站,因此維護上相對減少了修改的時間,只需要修改一個網站就能套用到所有裝置上,相對省時也省力。

左右為對比使用RWD技術的情境
當然RWD網站也有它需要面臨的情況,像是因為需要考慮不同的設備和螢幕尺寸,網頁設計師和開發者都需要更加細緻地規劃、測試網站。儘管RWD設計可以隱藏某些內容以提高行動裝置的使用體驗,不過在某些情況下可能會導致功能的遺失或是內容的不可見,所以UI/UX設計師與開發者們都需要仔細考慮,如何在不同尺寸大小的設備上呈現重要且必須呈現的內容和功能。
總而言之,RWD網站是現代網站設計的關鍵要素,它可以確保網站在各種裝置上提供一致且優質舒適的使用體驗,也能提高可見性和SEO排名。前網數位在幫您製作網站的同時,不僅採用了最新的研發技術,也會幫您把關網頁的品質,讓您的網站在不同的裝置設備瀏覽間能夠達到最佳的使用體驗。

